总觉得描述问题不对,这里详细说一下,就是把下面图片变成排列整齐,一行四个,多出来的两个排到下一行。

我问过群里的,给的答案都有些简介:1:后台排好了,前台循环出来;
2:前台直接循环,多出来的加</tr><tr>;
第一种方法给我了一个方向,然后第二种方法感觉很简单,想了一下,先if判断是否整除,一个tr加四个信息,然后再加tr标签进行下面的四个信息,多的继续循环,不过对我来说难点就是在jsp加java代码,好烦。
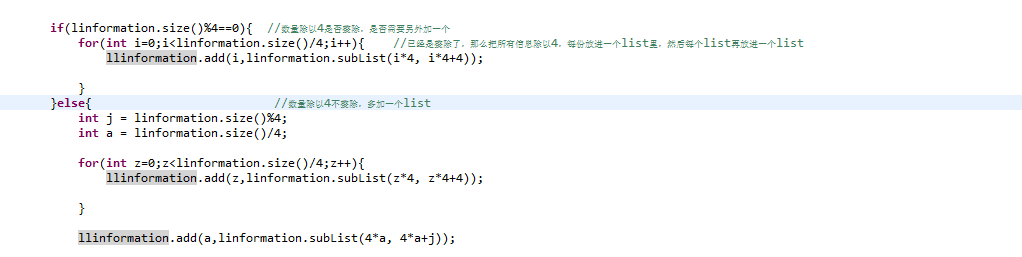
然后我想到一个方法,首先后台有总的信息,我命为List<Information> linfomation,然后再新建一个List<List<Information>> llinformation(怕有的读者看错,这里开头是ll,前面是一个l),接着用List的sublist()方法每四个Information(就是一个linformation)就放到llinformation中,然后传到前台llinformation,下面是代码截图,看懂就好

最后那个add是为低于4个的Information作为一个linformation放进llinformation最后位置
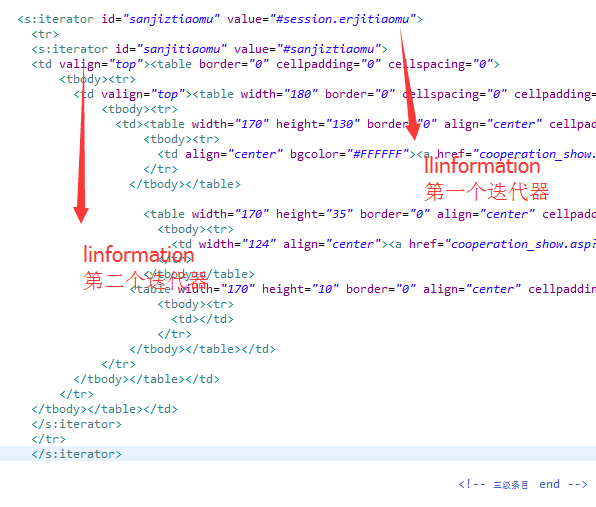
接着到前台遍历的时候用了两个<s:iterator>标签,第一个迭代器是为了llinformation中的每个linformation(每个linformation包含4个information,最后的可能少于四个),也就是每个tr,所以第一个迭代器和第二个迭代器中间加tr标签,接着第二个迭代器就是用在td上的,把4个(最后的可能少于4个)information一个一个对应到每一个td中,下面是代码

完结